SEO para Imágenes: Como optimizarlas para tu Web
«Una imagen vale más que mil palabras», una frase muy popular para expresar el poder de la imágenes. Incorporarlas al contenido, pero no solo se trata de rellenarlas en tu página sin ton ni son. Requiere de estrategia, requiere de SEO un vasto y diverso universo de normas, reglas y factores que influyen directamente en los resultados de tu sitio web. Entre ellos está la optimización de las imágenes, un punto que se descuida constantemente.
SEO para imágenes, esta asociación se produce de forma natural, ya que el texto alternativo es uno de los puntos básicos que abordan la mayoría de las guías de SEO para principiantes. Sin embargo, hay que tener en cuenta que el performance de las imágenes también puede influir positivamente en el tráfico de su sitio, por lo que deben estar bien indexadas.
Para indagar el entender el tema, nuestro director general, Lucas Maranho, comparte el webinar con valiosa información sobre las diferentes formas de optimizar las imágenes pensando en el SEO, contenido que ha sido recopilado en este post resumen así que embárcate con nosotros en este viaje de otro mundo. No te desconectes de esta transmisión????
¿Por qué utilizamos imágenes?
Primero lo primero, una de las grandes reglas para estructurar un contenido que realmente tenga sentido para el usuario es tenerlo bien contextualizado. Esto significa proporcionar la mayor cantidad de contenido posible, siempre con información fiable y prestando atención a los detalles que marcan la diferencia, como: la escaneabilidad del texto, la construcción de enlaces internos, la capacidad de respuesta del sitio(sitio responsivo) y la calidad de las imágenes.
Entender este camino no es complejo, basta con asimilar el hecho de que las imágenes son esenciales para insertar un contexto al texto escrito, ayudando al lector a ubicarse en los bloques de información.
Para ilustrarlo, podemos utilizar una situación muy sencilla: imagínese que entra en una tienda física desordenada, con productos dispersos y mezclados, con una mala visualización y el consiguiente retraso en la localización de los productos adecuados.
¿Qué tipo de experiencia tendrías en este entorno? Probablemente sería malo, frustrante y las posibilidades de que te vayas sin llevarte nada serían grandes. Después de todo, no ha visto su producto. Rara vez alguien invertirá en un producto que no puede ver.
Por otro lado, una tienda bien organizada, fácil de visualizar y localizar, con los precios bien expuestos genera una experiencia coherente, súper asertiva y ayuda a aumentar las ventas.
Podemos adoptar el mismo concepto del e-commerce. Las imágenes son importantes para generar una buena experiencia, situar al usuario, organizar el espacio, aclarar dudas sobre el producto y comunicar los conceptos que propone.
¿Por qué es tan importante optimizar estas imágenes?
Ya no es sorpresa darse cuenta que Google cada día es más eficiente en la identificación, predicción y orientación de contenidos según las intenciones de búsqueda del usuario. El BERT refuerza la afirmación de que el texto sin contexto ha ido perdiendo definitivamente su lugar entre los mejores resultados del motor de búsqueda.
Además, en muchos casos, las imágenes tienen la capacidad de aparecer en los primeros resultados de las SERP, incluso antes que los resultados con mucho texto. En estos casos, la intención del usuario es un factor determinante.
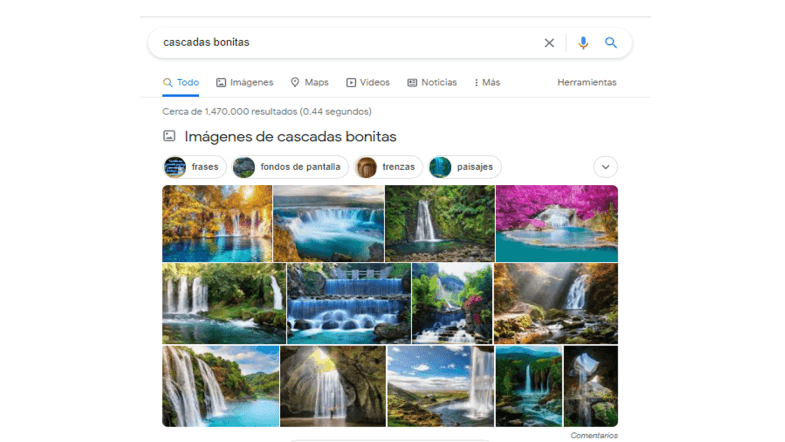
Veámoslo con un ejemplo: si buscamos «cascadas bonitas» en Google, entiende que los resultados más pertinentes son los que presentan imágenes, ya que la intención del usuario no es leer sobre cascadas bonitas, ni comprarlas, sino visualizarlas.
Ahora, imagina que tienes un sitio dedicado a los viajes y el turismo, sería muy interesante estar entre los primeros resultados de esta búsqueda, en el bloque de imágenes, ¿no?
Sin embargo, para que eso ocurra, tu sitio debe contar con un buen rendimiento o performance. Pues siempre debemos considerar cómo funciona Google, recordando que sólo clasifica lo que previamente ha sido rastreado e indexado.
Esto significa que aspectos como la velocidad del sitio y el tamaño de las imágenes deben ser adecuados para aprovechar las posibilidades de clasificación, no sólo en el banco de imágenes, sino también en el contenido en general.
Este contenido es bastante amplio, después de todo, las imágenes pueden aparecer en varios lugares de su sitio web. Por ejemplo:
- En los productos (aprenda más en nuestro post sobre cómo crear un listado de productos orientado al SEO);
- En las categorías del e-commerce
- En las entradas del blog o blogposts;
- En los iconos y la estructura de la home
- Te das cuenta de su frecuente presencia, es por eso que merecen atención. Ahora, vamos a descubrir cómo convertirlos en una poderosa herramienta en tu tienda.
Tipos de extensiones de imagen: ¿cuál es la mejor para el SEO?
Hemos llegado a una pregunta crucial que nos abre paso a comprender la necesidad de elegir los formatos y las extensiones adecuadas para las imágenes de tu sitio.
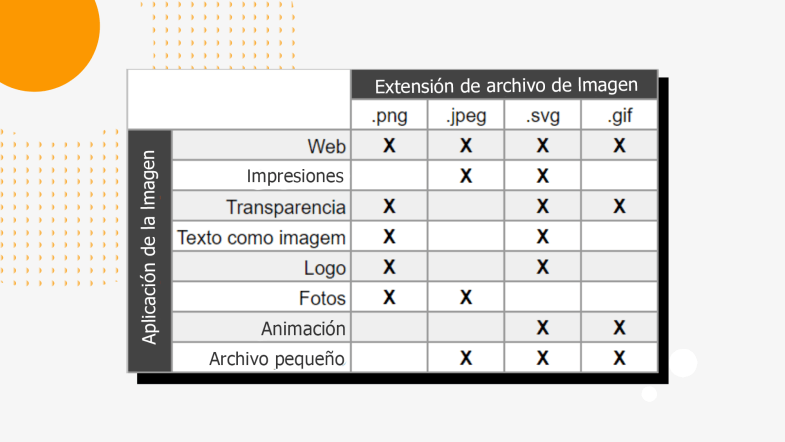
Hay varios tipos de extensiones de imagen, por ejemplo: png, jpg, svg, gif, exif y tiff. Sin embargo, cuando se trata de SEO todas estas extensiones dejan algo que desear.
PNG, por ejemplo, es conocido por entregar una mayor calidad en los detalles y los colores, pero sin embargo, la imagen es más grande y pesada. Una imagen pesada y sin optimizar implica un retraso en el tiempo de carga del sitio, algo que se refleja directamente en el Crawl Budget (el tiempo que tarda el robot de Google en rastrear toda la estructura del sitio).
Ahora, imagina un e-commerce que cuenta con aproximadamente 50.000 imágenes, y éstas no se presentan en el formato correcto, sin duda será una piedra de tropiezo para la velocidad del sitio, lo que repercutirá directamente en tu posicionamiento en Google; al fin y al cabo, el tiempo de respuesta es un factor importante.
Entonces ¿qué debemos hacer para evitar este tipo de problemas? ¿Cuál es el formato adecuado para la web? La respuesta a ambas preguntas radica en elegir bien el formato, el que aconsejamos es el formato WebP, claro que esto dependerá de que tu plataforma permita su implementación y ofrezca la posibilidad de insertar una imagen de rescate – alternativa jpeg. o png.
WebP es una extensión joven, creada en 2010 por el propio Google, que fue planeada para unificar calidad y tamaños responsivos. Un formato que tiene como objetivo comprimir las imágenes de manera asertiva, entregando al usuario un sitio más rápido y optimizado.
Sin embargo, una dificultad de esta extensión es que si tu plataforma no tiene la posibilidad de utilizar WebP, la mejor alternativa sería optar por JPEG, siempre que esté bien optimizado. Consulta esta tabla con algunas características básicas sobre los créditos de cada extensión de imagen:
Optimizaciones pensando en SEO: ¡Puntos esenciales!
El consumo innecesario de tu Crawl Budget es un tema que no se puede dejar de lado. Es necesario abordarlo tan pronto como se identifique, después de todo, aprender a optimizar la velocidad del sitio es un paso primordial, claro que si tu objetivo es el crecimiento a largo plazo.
Ahora que ya estás convencido de la influencia y los beneficios que puede traer para tu e-commerce, ¿cómo y por dónde empezar? Veamos con más detalle algunos de los factores más importantes durante este proceso de optimización:
Nombre de la imagen: ¿cómo influye?
Existen algunas cuestiones que surgen del uso de imágenes, incluso si tenemos en cuenta toda la evolución tecnológica y la IA de Google, veamos algunos ejemplos:
«Google no lee las imágenes, así que ¿cómo evalúa si le añade contexto al usuario, si le facilitan la comprensión de la información y hacen todo esto sin obstaculizar factores esenciales, como la velocidad del sitio?»
De manera básica, podemos afirmar que Google no lee realmente las imágenes, sino que rastrea el sitio y lee los códigos HTML, las etiquetas. Por ello es muy importante informar al motor de búsqueda de qué trata la imagen, para que comprenda las aportaciones positivas al contenido.
Esto incluye el nombre que le das a las imágenes. Es importante que este nombre sea siempre la parte final de la URL del producto. Utilice una breve descripción de este producto, después de todo, su usuario no buscará códigos, sino el producto en sí.
Texto alt: ¿qué es? ¿Por qué es importante?
Por texto alt, o texto alternativo, nos referimos a un contenido descriptivo que tiene la función de describir la imagen, sea cual sea. Ayuda a la accesibilidad de las personas con problemas de visión, así como a la clasificación de las palabras clave relacionadas con la imagen.
La optimización del texto alternativo es una actividad que se refleja en el rendimiento SEO, ya que ayuda a Google a entender mejor el contenido mostrado. Esto debe hacerse sin repetir palabras clave, sin el artificio de crtl+c/crtl+v, al fin y al cabo, como hemos señalado antes, el buscador identifica este tipo de actitud como algo negativo y no le vendrá nada bien a tu posicionamiento.
En este proceso, la claridad y la objetividad son esenciales. Debes tener en cuenta que Google pide originalidad, así que, siempre procura contar con un contenido especial, único y que realmente lleve la personalidad de ese contenido visual.
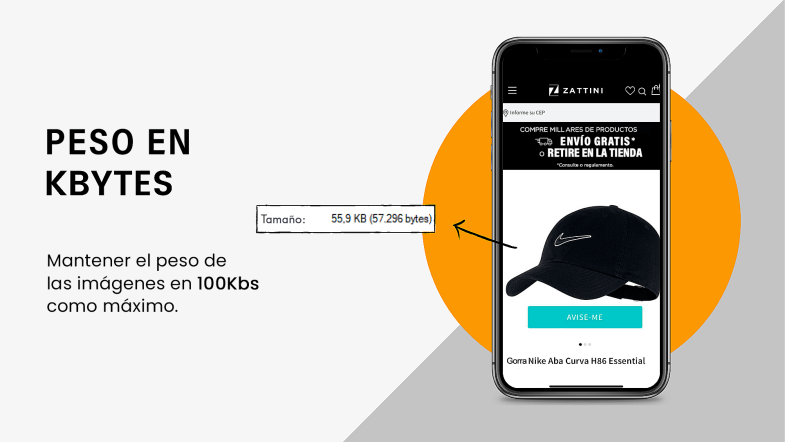
¿Por qué optimizar el peso?
Básicamente porque si no lo optimizas puede representarte problemas.La clave aquí es tratar el peso de las imágenes -dejándolas, como máximo, en 100 Kb- de no hacerlo puedes tener las siguientes dificultades:
- Problemas con el peso total de una URL y la lentitud de carga en móviles y ordenadores(desktops)
- Problemas de rastreo, influyendo en el Crawl Budget dificultando la etapa de rastreo de Google para con tu sitio;
- Bajos niveles de satisfacción con la experiencia del usuario: con la mejora del performance, en varios casos también puede percibirse en un aumento de las tasas de conversión.
En conclusión, factores como el tamaño, la dimensión e incluso el color de la imagen pueden influir en el peso. Es habitual que propietarios de e-commerces opten por imágenes de mayor tamaño cautivados solo por la calidad de la imágen sin darse cuenta que sólo acaban sumando el peso y dificultando todo el proceso de rastreo, además con el peso, formato, nombre incorrectos no llegan a mostrarse a la totalidad de su audiencia. Y solo representan obstáculos para la display.
¿Cuál es la configuración de imagen ideal para tu e-commerce? Sencillamente es la que tus números límite de visualización requieren. El formato de display define estas necesidades y las medidas que deben ser respetadas.
Herramientas de seguimiento y optimización de imágenes:
No tiene por qué ser un trabajo aburrido y supercomplejo. Existen softwares, programas desarrollados para ayudarnos en la tarea de encontrar, entre las miles de imágenes de la tienda, cuáles necesitan optimización. Entre ellos, podemos mencionar:
- SEMRush: realiza un rastreo del sitio y encuentra posibles errores;
- Screaming Frog: además de las versiones de pago, la herramienta también cuenta con una versión gratuita que puede utilizarse para el seguimiento e identificación de imágenes.
- Programa LiveSEO: Nuestro software de optimización de imágenes te permite descargar varios archivos en diferentes formatos a la vez. Todo ello de forma rápida y eficaz. Basta con tener una lista con las URL de las imágenes y copiarlas para que se inicie automáticamente la descarga. Nuestro software es completo: inteligente, rápido, organizado y fácil de navegar. ¡Ideal para optimizar su tiempo!
¿Cómo comprimir estas imágenes?
Hoy por hoy se cuenta con varios plugins que redimensionan las imágenes (redimensionan por peso). Dependiendo de la plataforma, hace la compresión directamente al subir.
He aquí algunos ejemplos de herramientas en línea:
- Tiny PNG: para imágenes .png y .jpg. Con esta herramienta se pueden optimizar hasta 20 imágenes a la vez.
- GIF Compressor: para imágenes .gif;
- Webresizer: esta herramienta redimensiona las imágenes.
De este modo, las imágenes deben y pueden ser redimensionadas -a través del resizer web- al tamaño de visualización más pequeño. Luego, si aún persisten más de 100 Kb, es posible volver a pasar la herramienta, optimizando la calidad de la imagen en porcentaje. En los casos de imágenes PNG, se recomienda utilizar Tiny PNG para su optimización, y si las imágenes se pueden convertir a JPG, ya perderán peso.
¿Listo para optimizar las imágenes de tu sitio web?
Ahora si, ya es hora de potenciar tu sitio web con estas herramientas, recuerda que para más ejemplos, échale un vistazo al webinar completo. Pero además de las herramientas y optimizaciones ya presentadas, hay algunos otros pasos que se pueden dar para mejorar esta optimización, por ejemplo:
- Preocúpate por el lazyload. Póngalo en práctica lo antes posible;
- Desarrolle el sitemap. Será eficaz para dirigir a Google y le ayudará a posicionar las imágenes;
- Solicita una auditoría del sitio con la ayuda de un profesional. De esta forma podrás encontrar más fácilmente los errores y las imágenes que hay que corregir.
Sin duda, el esfuerzo requerido durante todo este proceso puede ser grande y consumir mucho tiempo, sin embargo, los resultados del impacto en tu sitio será gratificante. El simple hecho de ofrecer a tu usuario un entorno más rápido y más responsivo, o bien, con mayor capacidad de respuesta ayudará a impulsar tu tienda.
Nadie dijo que sería fácil. El posicionamiento orgánico funciona como consecuencia de todo el tiempo y el esfuerzo dedicados a la ejecución de estas tareas. Entonces, ¿estás listo para aplicar la optimización de imágenes a tu sitio web? Este es el momento perfecto para empezar.
¡Haz que tu sitio web vuele! ¡Hasta el próximo post!