Velocidad de tu Sitio Web: Cómo optimizarlo para el SEO
¡Saludos, astronauta! ¿Quieres más velocidad? ¿Que tu sitio web sea más rápido, que esté más optimizado, vuele y brille a los ojos de Google?
Entonces estás en el lugar correcto. En nuestro Webinar de noviembre cubrimos el tema «Velocidad del sitio: Cómo optimizar para SEO«, con el que el objetivo que aprendas «cómo registrar o documentar» y «solicitar» las soluciones de velocidad de tu sitio web. ¿Estás listo? para aplicar estos SEOconsejos te presentamos un práctico resumen de lo más importante del seminario Web.
Contexto histórico de la velocidad del sitio
A lo largo de los años, Google ha lanzado una serie de herramientas y actualizaciones para ayudarnos a aumentar la velocidad del sitio. Para tener claro el contexto te presentamos una :
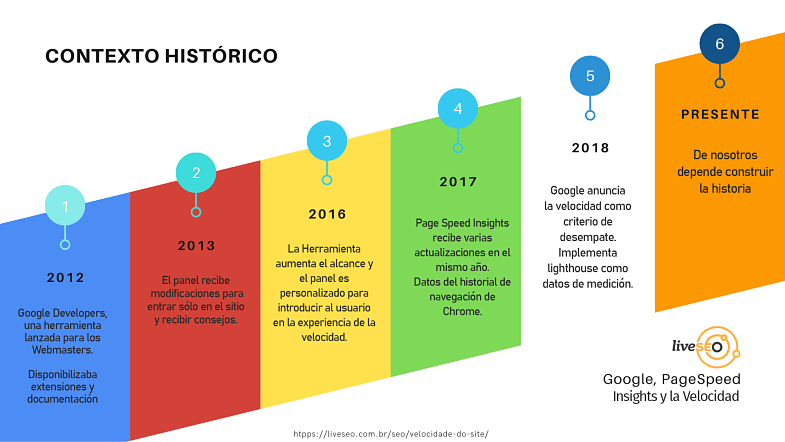
Breve línea de tiempo con los principales hitos históricos:
- 2012 – Google Developers, una herramienta lanzada para los Webmasters. Posibilita extensiones y documentación
- 2013 – El panel recibe modificaciones para entrar sólo en el sitio y recibir consejos.
- 2016 – La Herramienta aumenta el alcance y el panel es personalizado para introducir al usuario en la experiencia de la velocidad.
- 2017 – PageSpeed Insights recibe varias actualizaciones en el mismo año. Datos del historial de navegación de Chrome.
- 2018 – Google anuncia la velocidad como criterio de desempate. Implementa lighthouse como datos de medición.
Ahora teniendo en claro estos hitos históricos de la evolución de la velocidad, podemos entender el siguiente tema:
¿Por qué optimizar la velocidad del sitio?
Google se toma muy en serio la velocidad de carga de los sitios web. Tanto es así que, tras la actualización de velocidad de julio de 2018, el Speed Update se convirtió en un criterio de desempate, en el que las páginas más rápidas tienen preferencia en los resultados de búsqueda.
Tener un sitio web más rápido repercute directamente en el SEO, lo que se traduce en mejores posiciones en Google y en la obtención de usuarios cada vez más satisfechos.
Un ejemplo clásico y del que ya hablamos en otro post, es la tasa de rechazo que disminuye con la mejora de la velocidad.
¿Cómo medir la velocidad de un sitio?
Existen varias herramientas gratuitas para medir la velocidad de un sitio, como Web Page Test y GTmetrix.
Pero la herramienta principal es la propia PageSpeed Insights de Google, que sirve para medir el rendimiento del sitio y de la página en tiempo real, tanto en dispositivos móviles como en el desktop, y estipula una puntuación de velocidad.
Además, incluso da sugerencias de optimización para aumentar la velocidad de la página.
Pero no basta con utilizar alguna herramienta. Es necesario comprender sus conceptos, descifrar la información y aplicar las sugerencias que se nos presentan.
Conceptos fundamentales de las métricas de PageSpeed Insights
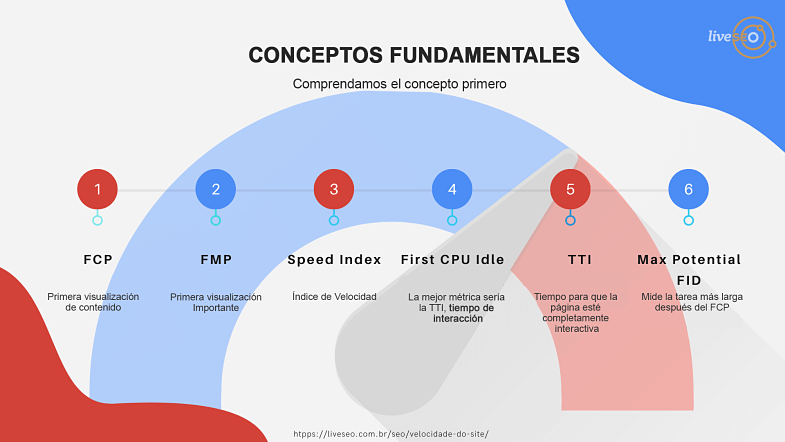
La información de optimización proporcionada por PageSpeed Insights se basa en User-centric Performance Metrics, y tiene 6 conceptos definidos.
La mejores prácticas recomendadas son:
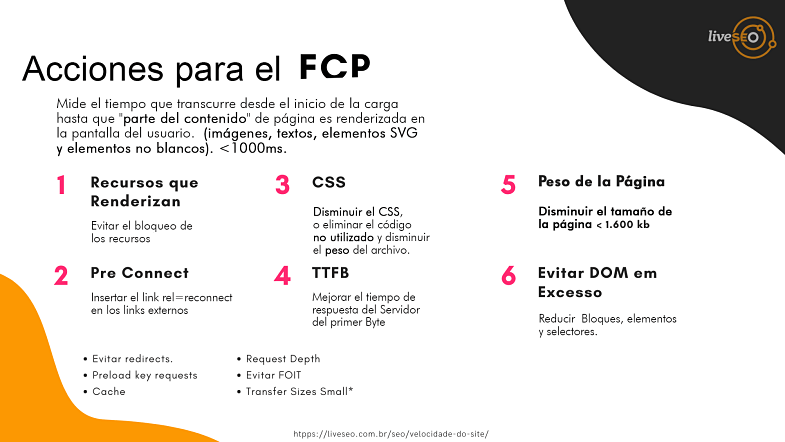
First Contentful Paint (FCP) – Primera visualización de contenido.
Mide el tiempo que transcurre desde el inicio de la carga hasta que «parte del contenido» de página es renderizada en la pantalla del usuario. ( imágenes, textos, elementos SVG y elementos no blancos). <1000ms.
Nuestras recomendaciones de optimización para FCP son :
- Evitar el bloqueo de renderización a partir de los recursos;
- Insertar los enlaces externos en la etiqueta html <rel=preconnect>;
- Compactar el CSS, o eliminar el código no utilizado y disminuir el peso del archivo;
- TTFB: Mejorar el tiempo de respuesta del Servidor del primer Byte;
- Reducir el peso de la página;
- Evitar el exceso de DOM.
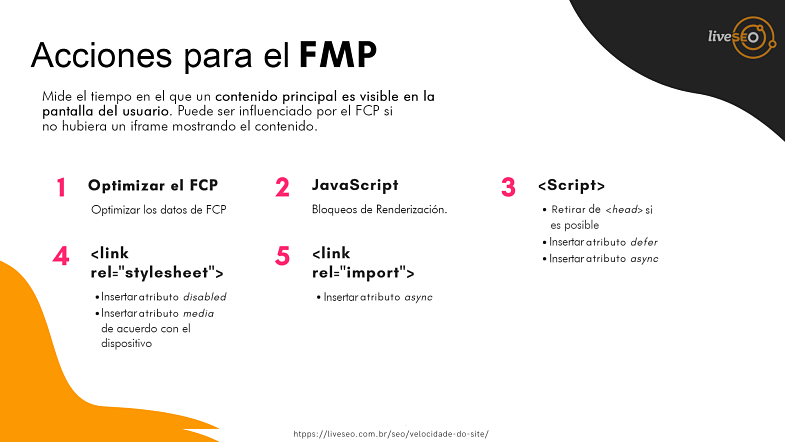
First Meaningful Paint (FMP) – primera visualización importante
Mide el tiempo que un Contenido Principal queda visible en la pantalla del usuario. Puede ser influenciado por FCP si no hubiera un ‘iframe’ que muestre el contenido.
Recomendaciones de optimización para FMP:
- Realiza las optimizaciones recomendadas para FCP;
- Elimina el JavaScript que bloquea la renderización;;
- Eliminar todos los scripts que se encuentren en la sesión <head> del sitio cuando sea posible;
- Insertar el atributo defer y async en los scripts que están en la página;
- Insertar el atributo «disabled» y «media» según el dispositivo en los enlaces de recursos de Stylesheet;
- Insertar el atributo async para los enlaces externos que «importan» datos.
Consejo: Evitar los redirects, Preload key requests y Caché. Request Depth, además de evitar FOIT y Transfer Sizes Small.
Speed Index – Índice de velocidad
El índice de velocidad mide la velocidad a la que se muestra visualmente el contenido mientras se carga la página.
Recomendaciones para la optimización del índice de velocidad
- Hacer que el texto sea visible en la pantalla del usuario mientras se carga;
- Disminuir el tiempo de ejecución de los recursos JavaScripts eliminando los que no son útiles de su página
- Disminuir el Thread Work: Reducir el trabajo del browser ejecutando una serie de encadenamiento JS, CSS y DOM.
First CPU Idle – Muy próxima al TTI, Tiempo para la Interacción
Mide el tiempo en que la página es interactiva para el usuario, no sólo visualmente, sino permitiendo la interacción.
Time To Interactive – Tiempo para la interacción
Tiempo para que la página posibilite una interacción al usuario.
Sugerencia para optimizar el FCI y el TTI
- Optimizar FCP con las recomendaciones anteriores, pues el cálculo de FCI y TTI comienzan después de FCP.
- Optimizar FMP, donde los recursos JS tendrán un gran impacto en la puntuación.
- Optimizaciones que se encuentran en el Speed Index o Thread Work retrasa el FCI y TTI.
- Insertar preload en los Key Requests, CSS y JS que se cargan en diferentes momentos.
Max Potential First Input Delay – Mide la tarea más larga después de FCP

Poniendo en práctica los cambios
Las acciones sugeridas por PageSpeed Insights pueden ser solicitadas a tu desarrollador y/o plataforma o puedes hacerlo manualmente y llevarlo a cabo tu mismo.
Hemos preparado un Trello con ejemplos de posibles tickets, «casi listos» para enviar a la persona responsable de los «códigos» de su sitio.