Page Experience Update y Core Web Vitals: ¡Conoce esta actualización!
¡Bienvenido, astronauta! ¿Cuántos updates de Google conoces? De seguro te diste cuenta que la experiencia de quienes navegan siempre ha sido una de las prioridades de Google, (no por nada es el mayor motor de búsqueda del planeta). Y es mediante esos Google Updates que se adapta para mostrarnos indicadores de usabilidad en la página de resultados, y las Core Web Vitals pasan a ser ahora criterios centrales para clasificarse en el ranking de Google.
El post de hoy destaca los puntos centrales de nuestro seminario web mensual, donde Lucas Maranho analiza cada aspecto de la Page Experience Update y los cambios que ya hemos empezado a percibir en las SERP – todo ello con un enfoque crítico y analítico.
Pero ¿Es la Page Experience Update un motivo de pánico después de todo? La respuesta es larga, pero entenderla significa adoptar un enfoque mucho más maduro y asertivo frente a los cambios constantes en su página. ¿Nos sigues, astronauta?
¿Qué es la Page Experience Update de Google?
Algunas personas confunden Page Experience Update con el Core Web Vitals, lo cual es natural, ya que ambos conceptos están estrechamente relacionados. Pero como especialistas SEO es una obligación tener clara esta diferencia, por ello hemos establecido algunas definiciones:
La Page Experience Update es la más reciente actualización del algoritmo de Google. Se anunció en 2020, es más ya está en curso, con una fecha de finalización prevista para mayo de 2021.
Si nos basamos en una traducción literal, significa «Actualización de la experiencia de la página», y sus criterios tienen que ver con la calidad y la usabilidad que los usuarios experimentan al navegar por los resultados.
Sus factores son una forma de garantizar que el usuario tenga una buena experiencia de navegación, que se facilite su interacción y que se responda adecuadamente a su intención de búsqueda, algo que está directamente vinculado a la misión de Google.
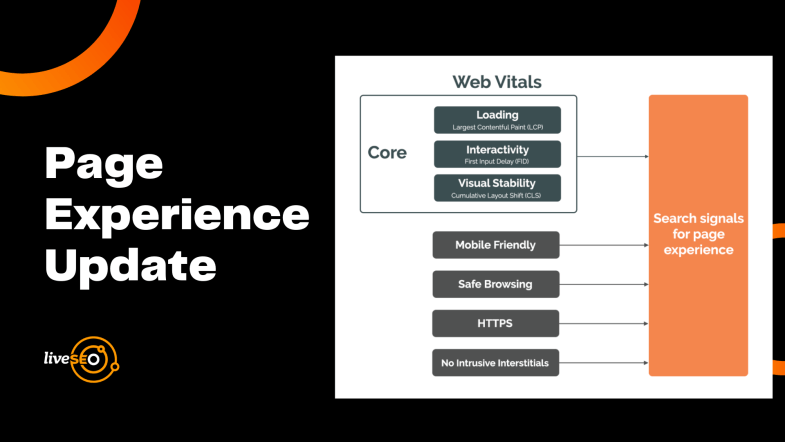
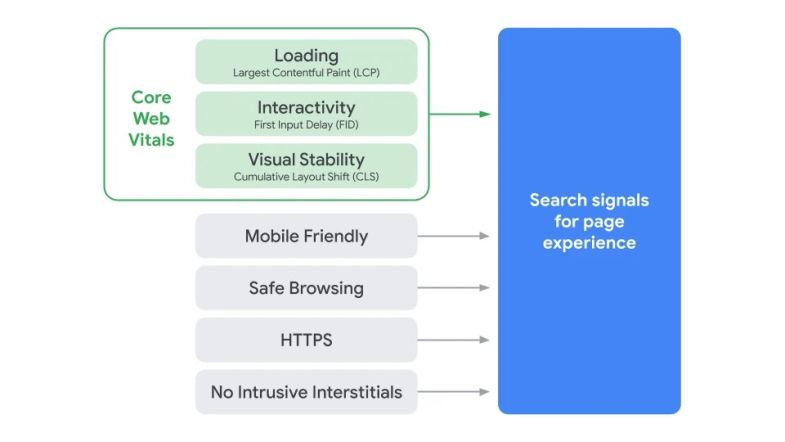
Como toda actualización importante, ésta también se compone de elementos más pequeños que influyen en el funcionamiento del motor de búsqueda. Entre estos elementos se encuentran las Core Web Vitals (o algo así como «elementos centrales esenciales web «), las métricas más relevantes de velocidad de carga, tiempo de respuesta y estabilidad visual.
Es importante resaltar que las Core Web Vitals son métricas, mediciones, formas de evaluar la usabilidad de páginas específicas. Estos indicadores se aplicaron durante la actualización general y se convierten en criterios de clasificación junto a otros que por nada del mundo, deben ser ignorados:
La llegada de Page Experience: lo que probablemente no sabes
Si nos conoces bien, sabes que una de nuestras misiones es democratizar la información sobre el SEO. Gran parte de ese trabajo consiste en desmitificar creencias SEO a partir de un análisis sistemático frente a la lluvia de información que cae sobre nuestras cabezas cada vez que se anuncia alguna actualización de Google. (Vea: Declaración oficial de Google sobre la page experience update)
Por ello siempre realizamos un duro trabajo de investigación (para el caso no es diferente) es a partir de este cimiento hemos enlistado puntos importantes sobre la page experience update que en muchos casos pueden ser desapercibidos para aquellos que leen artículos aislados. Vamos a verlos:
1- El Core Web Vitals no estará solo
Como ya hemos comentado anteriormente, la Page Experience Update combina factores de las Core Web Vitals con otros aspectos de la Experiencia de Usuario. Entonces tiene en cuenta, factores como:
- Optimización para móviles: ¡el mobile friendly sigue siendo válido! ¿Su sitio ya es responsivo, híbrido o adaptativo? ¿Funciona bien en los dispositivos móviles? Entonces no es necesario centrarse en esta optimización.
- Protocolo HTTPS: encripta la información de su sitio con la adición de una capa de seguridad, el Secure Socket Layer, o SSL. Para entender cada concepto, vale la pena revisar el post «HTTP y HTTPS, ¿cuál es la relación con el SEO?».
- Navegación segura: ¿No es lo mismo que el protocolo HTTPs? ¡No! Proporcionar una navegación segura significa proteger a su usuario de todos los enlaces y otros contenidos incrustados en su sitio, incluso si ya tiene HTTPs.
- Ausencia de anuncios/banners intrusivos en la pantalla: para denominar este factor, Google utiliza el término Intrusive Interstitials, un concepto tomado de la medicina para lo que está «entre elementos». Básicamente, advierte del uso de anuncios intrusivos o CTAs entre el usuario y el sitio. No es un factor nuevo: ¡el buscador lleva hablando de elementos intrusivos desde 2017! La diferencia es que, ahora, su presencia afecta a las clasificaciones y puede actuar en detrimento de su rendimiento.
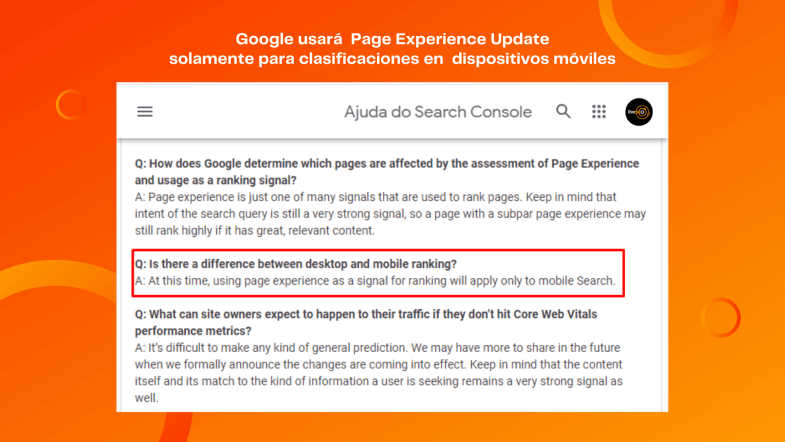
2 – Google utilizará la Page Experience Update para clasificar sólo en dispositivos móviles
En un FAQ sobre el update, Google confirmó que por ahora al menos, todos estos criterios se aplicarán sólo a las clasificaciones móviles.
Esto era de esperarse, ya que la mayoría de los cambios se aplican y prueban inicialmente en una sola parte del motor. Aun así, no tardarán en establecerse los nuevos criterios de manera más uniforme, así que más vale mantenerse atento a cualquier¿Ya te suscribiste a nuestro Blog?.
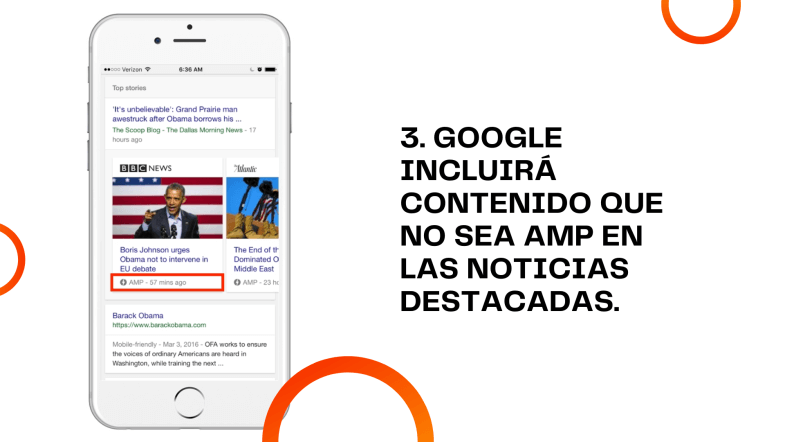
3 – El contenido no AMP también aparecerá en las noticias destacadas
La actualización también permite que los contenidos que no son de AMP aparezcan en la función «Noticias destacadas» para los dispositivos móviles. Por lo tanto, las páginas que se ajusten a las políticas de Google News y muestren una gran velocidad serán aptas, incluso si no tienen AMP.
4 – Habrá un «sello de buena experiencia de usuario» en Google
Además de los cambios mencionados en los criterios de clasificación, también se espera que Google añada un nuevo sello a los resultados de las SERP. Se espera que este sello defina las páginas que están realmente optimizadas en los aspectos vitales de la usabilidad de la web.
Este cambio implica que el usuario tendrá aún más autonomía a la hora de elegir en cuál sitio navegar y dónde comprar. La inclusión de las nuevas etiquetas se produce junto con la Page Experience Update y ya se han realizado pruebas. ¡Es importante recordar que la presencia del sello no está directamente relacionada con las posiciones en el SERP!
¿Cuál será el impacto de la Page Experience Update?
Cada actualización de Google siempre viene acompañada de un gran alboroto y revuelo en la comunidad online (y es en estos momentos cuando aparecen algunas noticias sensacionalistas que exageran los datos, formando ideas erróneas frente a los cambios. Para evitar la desesperación, siempre es mejor atenerse a fuentes realmente confiables.
Google ha demostrado desde el primer anuncio oficial que, aunque los criterios de UX son importantes, no superan otros factores más sólidos como la relevancia de la página. Responder a query de forma satisfactoria sigue siendo más importante que tener una gran velocidad, por ejemplo.
El FAQ oficial de Google, actualizadas el 31 de marzo de 2021, hace hincapié en este punto:
«Nuestros sistemas seguirán dando prioridad a las páginas con la mejor información en general, aunque algunos aspectos de la experiencia de la página sean inferiores. Una buena experiencia en la página no anula el hecho de tener un contenido excelente y relevante.
La experiencia de la página será más importante en los tipos de situaciones de «desempate». Si hay varias páginas de calidad y contenido similares, las que tienen una mejor experiencia en la página pueden obtener mejores resultados que las que no la tienen.
En resumen, los editores no deben preocuparse de que cuando empecemos a utilizar la experiencia de la página, puedan experimentar una caída significativa inmediata».
¿Dentro de cuánto tiempo sentiremos los cambios?
Al respecto, Danny Sullivan se ha pronunciado con bastante claridad. Al ser preguntado en Twitter por un usuario que creía que el impacto sería leve al inicio de la actualización, respondió:
«Dije que no sería el caso, de un día para otro, accionáramos algún tipo de interruptor que desencadenara una cambio de gran magnitud. Así no es como suelen funcionar los lanzamientos de esta naturaleza (como la velocidad o mobile friendly).»
Algunos datos también son importantes en este análisis. Recordemos que, según el Informe de UX de Chrome, sólo el 22% de toda la web tiene el Core Web Vitals dentro del estándar «bueno». Hay un tiempo de adaptación que ya estaba previsto por los webmasters, y los resultados en la SERP cambiarán según el movimiento natural de toda la comunidad web.
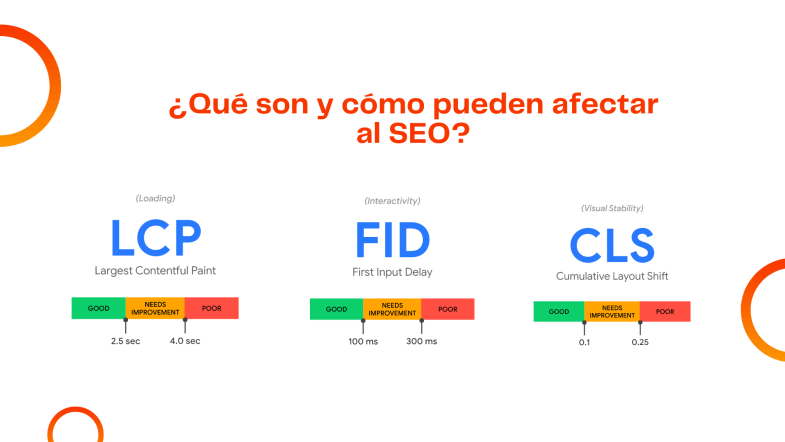
Core Web Vitals: ¿qué son y cómo pueden afectar al SEO?
Ahora enfoquémonos en las Core Web Vitals, concretamente, y en su inclusión oficial en el grupo de factores que interfieren en la clasificación (ranking) de las páginas. Se pueden definir estas métricas por unos cuantos sesgos diferentes, y todos son importantes para predecir con madurez su impacto en el SEO.
En principio, los Core Web Vitals forman parte de una reciente iniciativa de Google destinada a reducir los tiempos de carga y a ofrecer una buena experiencia a los usuarios de sitios web de todo el mundo.
Aunque parezca revolucionario, no es algo inédito: es sólo una medida más en las listas de pruebas, y pasará a formar parte de los controles cotidianos al igual que ocurrió con los siguientes indicadores:
- Pagespeed Insights: ha sufrido una serie de actualizaciones y ahora es indispensable para quienes valoran la salud de un comercio electrónico. También puede ayudarle a medir el Core Web Vitals. (consulte el post resumen donde discutimos varias métricas de Page Speed Insights).
- Mobile-friendly Test: su importancia creció exponencialmente tras la actualización de compatibilidad con dispositivos móviles, y sigue siendo fundamental.
- Lighthouse: sigue sin mostrar el FID, por ejemplo, porque esta métrica específica utiliza datos de usuarios reales. Pero hablaremos de eso, más adelante.
Las Core Web Vitals también simbolizan otro «movimiento» (no sólo una herramienta). Algo parecido a lo que ocurrió con el formato AMP y el Chrome UX Report. Hoy en día, las mudanzas naturales desencadenadas por estos dos proyectos web son bastante notables y se han convertido en terreno común para la mayoría de los desarrolladores.
En general, el objetivo del cambio es establecer criterios simples y unificar las métricas de la experiencia del usuario, dada la dificultad para que una persona no técnica identifique y corrija, de forma práctica, los problemas de UX y rendimiento.
De ahí nacieron 3 métricas vitales, cada una con un criterio esencial para garantizar una página rápida y optimizada a nivel de UX:
- LCP: mide el tiempo de carga del contenido del sitio. Marca el momento exacto en el que el elemento de contenido más grande -ya sea una foto, un vídeo o un texto- se carga por completo.
- FID: mide la capacidad de interacción rápida del sitio, o la capacidad de respuesta(responsividad): el tiempo que tardan los elementos de la página en ser clicables. El FID es una «field metric» o «Data Field«, lo que significa que procede de datos reales proporcionados por los usuarios. Por lo tanto, sólo aparece en los contadores cuando se pueden recoger los datos de quienes lo utilizan.
- CLS: entendido como cambio de layout acumulativo, es la métrica que evalúa la «Estabilidad visual y de interacción». Cabe destacar que no se trata de otra métrica de cálculo de tiempo, sino de la frecuencia con la que se producen cambios en la página.
Estas son definiciones bastante sencillas y prácticas de Core Web Vitals, pero recuerda que hay mucho que explorar en cada una de ellas. ¡Para profundizar el tema, consulta nuestro contenido completo sobre los nuevos criterios: «Core Web Vitals: UX y SEO! Conoce las actualizaciones de google«.
Preguntas frecuentes sobre la actualización
Sabemos que aún quedan muchos interrogantes; al fin y al cabo, se trata de un tema complejo con actualizaciones en tiempo real. A continuación, por tanto, respondemos rápidamente a las principales preguntas sobre la actualización que está en marcha y su impacto en el día a día de tu sitio web.
- ¿Cuándo se produce la actualización? ¿Hay un día?
Por desgracia, no. En realidad, la actualización ya está en marcha, y se concretará en mayo. Algunos creen que los cambios sólo se producirán después de mayo, como en esa metáfora del cambio que Danny Sullivan utilizó en su tuit. Como ya nos hemos dado cuenta, nada en Google cambia de la noche a la mañana, y ya se están haciendo pruebas en las SERP.
- ¿El update afectará todo el sitio?
No. Google ya ha dejado claro que los criterios enumerados se aplican a páginas específicas que no cumplen las métricas básicas. No experimentará caídas repentinas y drásticas en todo el sitio, al menos no como consecuencia directa de esta actualización.
- ¿Cambiará Core Web Vitals en el futuro?
Creemos que sí, al igual que con las demás iniciativas y herramientas que ha lanzado Google. Sin duda, mejorarán para acercarse a la excelencia en la usabilidad.
- ¿De dónde proceden los datos mostrados en Search Console de Core Web Vitals?
Se trata de «datos de campo», extraídos de la experiencia real de los usuarios que utilizan Chrome, que permiten su historial y el envío de informes de usabilidad. Para saber más, consulta la página oficial sobre el funcionamiento del Chrome UX Report.
- ¿Por qué el PageSpeed Insights sólo muestra el FID para algunas páginas?
Como ya dijimos en la sección de definición del FID, esta métrica se recoge de las acciones de los usuarios. Para que Page Speed Insights muestre el elemento, necesita el informe UX de Chrome. Si esta medida está bloqueada por los robots, por ejemplo, será imposible verla en el informe.
- ¿El peso relativo en el algoritmo de Google será el mismo que el de la calculadora de Lighthouse?
No. Google aplicará sin duda sus propias ponderaciones y valores para cada criterio, y estos nuevos criterios pueden influir en las mediciones de Lighthouse en el futuro.
- ¿Tener AMP garantiza la aprobación de Core Web Vitals?
No, sin embargo te ayudará a estar más cerca. En resumen, AMP son las siglas de Accelerated Mobile Pages, un proyecto de iniciativa de los gigantes Google, LinkedIn, Pinterest y Twitter en conjunto para que el contenido se muestre más rápido dentro de sus navegadores. Esta característica realmente hace que las páginas sean mucho más rápidas, pero no es el único «pasaporte» de Core Web Vitals.
Para enriquecer aún más tu repertorio sobre el tema, queremos recomendarte otras dos lecturas que sirven de fundamento a la creación de este material. Revisarlas cuidadosamente puede marcar la diferencia en la gestión de tu sitio:
Y en el portal Web.Dev, hay una visión completa de todos los Web Vitals, con definiciones, resolución de mitos, cómo medir, cómo mejorar y cuáles son las mejores prácticas para las características comunes en los comercios electrónicos, por ejemplo.
Esperamos que ésta y las otras lecturas que te recomendamos renueven tus perspectivas sobre la Web, Google y sus cambios. Nos dimos cuenta de que todo ocurre por etapas, y que hay tiempo para la evolución. ¡Es hora de utilizar los conocimientos adquiridos para optimizar sus páginas con conciencia – y para ello, liveSEO está siempre disponible!