Core Web Vitals, UX y SEO: Métricas que influyen el SEO ¿realmente son importantes?
Actualizaciones, y más actualizaciones, puede ser el dolor de cabeza para algunos, pero al final tenemos que admitir que como internautas, todos salimos beneficiados. conozcamos este Google update y por qué debes de tomarlo en cuenta de ahora en adelante.
Desde mayo de 2020, Google anuncia oficialmente la inclusión de las métricas de page experience: como un factor de clasificación que influye en el rankeamiento de los sitios web. Su objetivo: seguir garantizando que los internautas encuentren resultados acertados, útiles y con una experiencia satisfactoria en sus búsquedas.
Además, la compañía también anunció cuáles serían los indicadores UX, y el plazo oficial para finalizar esta actualización, fijada para mayo de este año. Estos indicadores, básicamente, combinan las principales métricas ya existentes en la web y entre ellas se encuentran los Core Web Vitals.
En el post de hoy, vamos a descomplicar esta actualización y así ayudarte a entender mejor el tema para que tu sitio web vaya acorde a estas métricas. ¿Estás listo? ¡Vamos!
Core Web Vitals y Page Experience: ¿Cómo se relacionan?
Es oficial, ya los podemos llamar «factores de rankeamiento de Page experience» y son una forma más de garantizar que el usuario tenga una buena experiencia de navegación, algo que está intrínsecamente relacionado a la misión principal de Google.
Su relación obedece a sofisticar aún más el page experience update, pues como sabemos la satisfacción de usuario se ha vuelto casi una obsesión para Google, lo que exige mayor calidad a todos los que creamos contenido para sitios web.
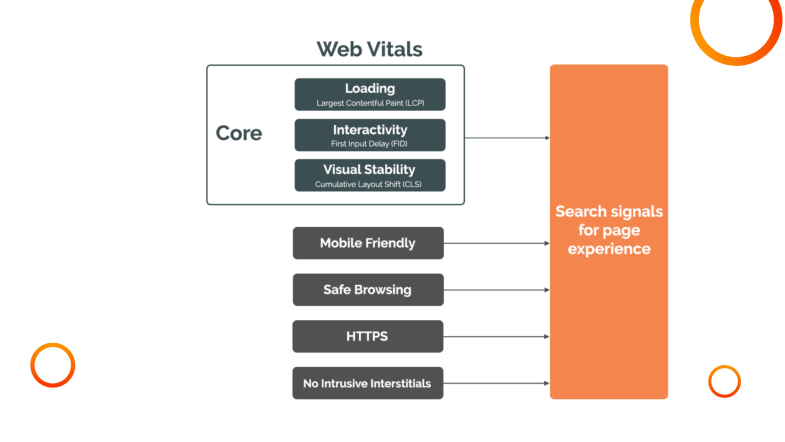
Pero, ¿Qué criterios evalúa ahora este google update? La novedad es que ahora entran en vigor las métricas de Core Web Vitals y puntos del User Experience, como ser:
- Optimización móvil (mobile friendly);
- Seguridad en la navegación: Protocolo HTTPS;
- Cumplimiento de las normas contra los anuncios / banners invasivos.
Así que, ahora podemos considerar a las Core Web Vitals como una parte importante del «gran paraguas»de la actualización del page experience: un conjunto de métricas, criterios que serán evaluados y tenidos en cuenta a la hora de clasificar.
Core Web Vitals: ¿Qué es? ¿Cómo afectarán al SEO?
Las Core Web Vitals (CWV) son un conjunto de directrices para aumentar la velocidad de carga en los sitios web, el tiempo es el recurso más valioso, a nadie le gusta esperar y Google ahora lo sabe y lo mide.
Puede que parezca un algoritmo súper innovador e incluso revolucionario, pero no es el primer intento de Google para entender o predecir la intención de búsqueda. Entonces ¿cómo lo consideramos? como otra herramienta de optimización.
De la misma forma que usamos Pagespeed Insights, Mobile Friendly Test y Lighthouse, podemos usarlo para medir la entrega de nuestro sitio a nuestros usuarios, según las expectativas de Google.
Ahora más vale tenerlo en cuenta, pues se trata de uno de esos cambios que impactan en las actualizaciones posteriores. Así que mucho ojo a estas métricas, recuerdas cómo todos estuvimos alertas a los cambios en la implementación del formato AMP, Web.Dev y Chrome UX Report, esto ejemplos nos dejan tener una idea de lo que se viene.
Según el comunicado de prensa oficial de Web Vitals, es sabido que Google ha estado utilizando numerosas métricas, lo que dificulta el seguimiento y la interpretación de cada una de ellas para las personas que no tienen conocimientos técnicos.
Con CWV es mucho más fácil solucionar los problemas de UX y WPO de un sitio, ya que todas las métricas están unificadas, lo que hace que el seguimiento sea más eficaz y se simplifique. Así que sólo queda decir gracias google.
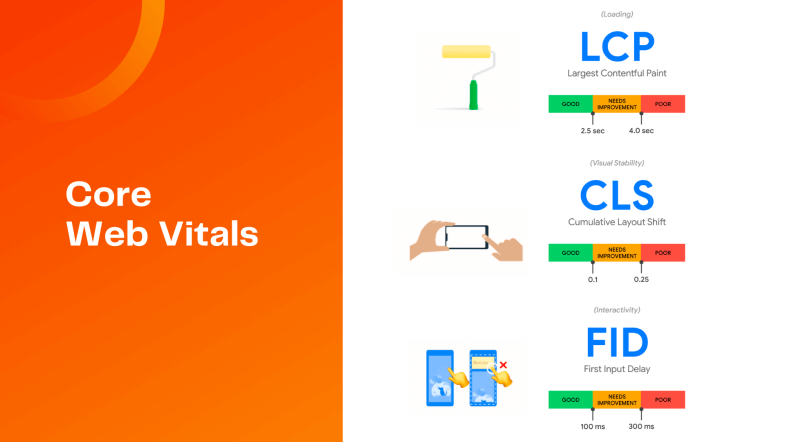
Ahora pasemos a especificar qué es lo que miden estas métricas:
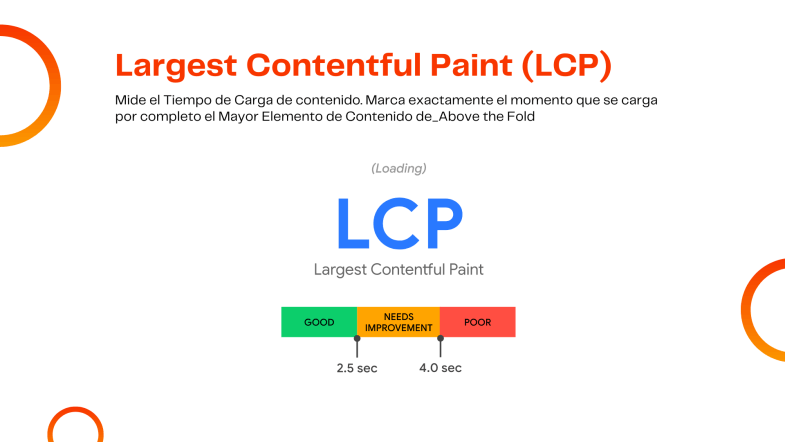
Largest Content Paint (LCP)
LCP es una métrica encargada de medir el tiempo que tu página tarda en mostrarse al usuario el mayor contenido visual (o sea uno de los elementos más grandes de tu sitio). En otras palabras, indica el momento exacto en el que el mayor ítem está completamente cargado, sin que el usuario tenga que desplazarse. Aquí estamos hablando de imágenes, texto o vídeos.
¿Cuál es el tiempo ideal para google de una óptima experiencia de navegación? El LCP ideal debe ser de hasta 2,5 segundos. En nuestro blog, tenemos un excelente contenido para todos aquellos que desean mejorar sus tiempos de carga mediante la optimización de imágenes, claro, según las buenas prácticas indicadas por Google.
Cabe recordar que dentro de esta métrica existen factores que pueden interferir en el rendimiento de tu sitio, veamos ahora las causas más comunes de un LCP malo:
- Bajo tiempo de respuesta del servidor (Slow server response time):
Para solucionar este problema, optimiza tu servidor, reenvía a los usuarios a una CDN cercana, utiliza versiones de caché, versiones HTML de caché rápida, establece que las páginas exteriores se carguen con antelación.
2. Render-Blocking JavaScript y CSS (Render-Blocking JavaScript and CSS):
Para solucionar el problema, es necesario reducir el tiempo de bloqueo de CSS, minimizar el CSS, ignorar temporalmente el CSS considerado no crítico, poner el CSS crítico en línea, reducir el tiempo de bloqueo de JavaScript.
3. Tiempo lento de carga de los recursos (Slows Resource load time):
Para resolverlos puedes optimizar y comprimir las imágenes, deja los contenidos importantes precargados, comprime los archivos de texto, ten un servidor adaptativo, utiliza la caché.
4. Renderización del lado del cliente(cliente-site rendering):
Para este caso, soluciona el problema usando un servidor que renderiza el contenido para el lado del cliente, utiliza la pre-renderización.
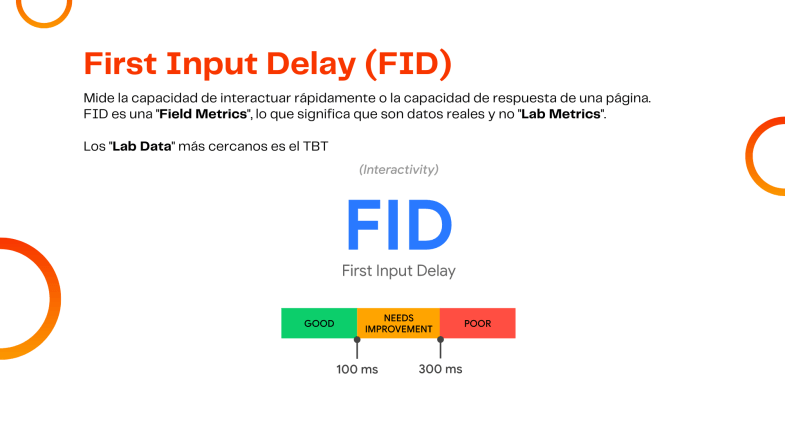
First Input Delay (FID)
Al igual que el LCP, el FID también está relacionado con la velocidad del sitio. Sólo que esta vez, El FID mide el tiempo que tarda todo el contenido en ser visualizado. O sea, desde el momento en que un usuario hace clic allá en la lista de resultados (El SERP y se responde a la pregunta: ¿cuánto tiempo tarda el sitio en ser clicable y estar listo para la navegación y la búsqueda?
Según las directrices de Google, todo el proceso de carga de los elementos clicables de la página debe completarse en 100 milisegundos. De este modo, la experiencia del usuario no se ve afectada negativamente y tu rankeamiento tampoco.
Para mejorar el LCP, es necesario optimizar el TTB de tu sitio web. En nuestro blog, tenemos un contenido que explica a detalle cómo optimizar el TTB, además también te brindamos la información general de Google sobre cómo mejorar tu FDI. ¡Aprovéchala!
Cumulative Layout Shift (CLS)
CLS es el indicador que calcula la estabilidad del layout de la página durante la carga. Contar con un buen resultado de CLS significa que tus usuarios no experimentarán problemas como hacer clic en un elemento no deseado dentro de tu sitio web porque el diseño cambió de formación o lugar mientras ellos estaban haciendo clic.
Para ejemplificar, no te ha pasado que estas corto de tiempo, y al ingresar a una página rápidamente quieres ingresar a la sección de imágenes o algun punto espécifico de la página, pero al hacer clic (antes de que termine de cargarse por completo la página) en esa opción, de pronto se mueve y terminas ingresando a otro lugar sin importancia, y ahora debes retroceder y perder aún más tiempo. Google busca evitar que pierdas tu valioso tiempo.
Recuerda: esta métrica no está relacionada exactamente con el tiempo, sino con la frecuencia e intensidad de los cambios en la página. Según los canales oficiales, a medida que se producen cambios en el sitio, se añaden nuevos valores de puntuación, haciéndola más alta o mpas baja. Una vez completada la carga, el valor total se añade a su puntuación en el CLS.
Entonces consideramos un buen CLS aquel que tiene un valor inferior a 0,1.
Cálculo del CLS
Para calcular esta puntuación, el navegador tiene en cuenta el tamaño de la ventana de visualización del contenido y el movimiento de los elementos inestables de la ventana entre dos marcos renderizados.
La puntuación es un producto de dos medidas de este movimiento: la fracción de impacto y la fracción de distancia. En los canales oficiales de Google puedes encontrar explicaciones con mayor profundidad sobre su cálculo, pero dejamos las más comunes.
¿Cuáles son las causas comunes de un mal CLS?
- Imágenes de mal tamaño;
- Anuncios, transiciones, animaciones y marcos mal dimensionados;
- Cambios inesperados de layout y contenido;
- Fuentes web que sufren cambios;
- HTML mal comprimido que tarda en cargar el layout
Y al final ¿qué impactos nos trae Core Web Vitals para el SEO?
Muchos sitios web ya se están poniendo las pilas para adaptar sus páginas a las nuevas directrices de UX, mejorando la velocidad de carga, haciendo la navegación más intuitiva, ajustando la capacidad de respuesta para los smartphones y otras correcciones.
Sin embargo, al paso que lleva Google, muchos sitios no se calificarán positivamente en estas nuevas etiquetas. Aunque es buen momento para aclarar que ninguna de las últimas Google Updates relacionadas con el tiempo de carga y/o la experiencia del usuario han provocado un tsunami en el ranking global, así que no te obsesiones.
¡Pero mucho ojo! Nunca descuides las necesidades de corrección de tu sitio, porque al final todo se puede seguir perfeccionando, o bien, optimizando. La clave es «no dormirse en los laureles» podría significarte una caída de tu tráfico orgánico y por consiguiente, del número de transacciones e ingresos. Claro que no todo va a caer o estar perdido, lo más probable es que sólo bajen algunas páginas. Pero mantente atento a las demandas de las CWV, de tus desarrolladores y /o agencias asociadas.
Esperamos haber absuelto tus dudas sobre el tema, y que este contenido te haya abierto los ojos ante los cambios que las Core Web Vitals (CWV) significan; nuestro consejo siempre ten en cuenta que ofrecer una buena experiencia de usuario es vital, no sólo para el SEO o los buscadores, sino también para el crecimiento de tu sitio en todos los ámbitos.
Si tienes aportes, más dudas, consultas, déjalo en la sección de comentarios y compártelo con nosotros. Nuestro equipo estará encantado de responderlas. Hasta el siguiente post.